
This is a guide in features your new WordPress theme needs to make your website successful in the year 2020. The checklist is relevant for webmasters, individuals, but also developers looking to improve their themes. If you are considering picking a new WordPress theme this year, read on!
Keep in mind that the type of website you are looking to add a theme for, matters. I have tried to keep the pointers as general as possible so they should apply regardless if you have a business, blog, or e-commerce website.
You should also note that you will most likely solve a lot of necessary features using plugins, and thus not relying on the theme to give you everything you need. But there’s still a lot that can only be solved or supported through the theme. The checklist below are things that plugins can’t or most likely can’t fix, and need to be in place within the theme you choose.
1. Mobile-friendly
The theme must be mobile-friendly. Period. More than half of all website visits all over the world happen through a mobile device. In 2018 the percentage of global mobile visits was about 58%, and it’s projected to be about 63% in 2019. It will only increase as the years go by.
What does it mean that a theme or website is mobile-friendly? It simply means that the website has been developed to work and is usable on smaller screens, without needing a separate site for mobile users. In other words; the theme must be responsive. A responsive theme will make the content nicely stack on top of each other, scale or hide unecessary content, and replace the main menu with a mobile menu via a button.
You can very easily check if a website is responsive by simply scaling down your browser window on your computer. Simply drag the left or right side of the browser inwards. Look at how the website reacts. Content should start to rearrange, stack and scale proportionally to fit the screen’s width. A good rule of thumb is that you should never see a horizontal scrollbar in your browser!
As an example, this is how this site’s frontpage acts when you scale down the screen size:

A more trustworthy way to check for mobile-friendliness is using Google’s free tool: Test if your web page is mobile-friendly. Enter the URL to the theme’s demo site and click “Test”. The tool should report back to you whether or not the site is indeed properly mobile-friendly.
Not only will a mobile-friendly site allow more visitors using different devices, but having a mobile-friendly website is also crucial for SEO (search engine optimization – see next item)! Google prioritizes sites that are mobile-friendly in their search results. And in March 2020 they announced that Google will switch to mobile-first indexing for all websites in September 2020.
2. SEO-friendly
Search Engine Optimization (SEO) is crucial these days for you who want visitors to come to your site. You need to make your website rank as high as possible in search engines like Google in order to hope for visitors that convert into customers. Without SEO your website will drown in billions of other competing web pages and noone will know about or find your website.
SEO is about optimizing your website as to increase the quantity and quality of traffic to your site. This includes topics like the content, the technical aspects, and how the outside sees, use and review your site. It’s quite a large topic, but for this checklist I’m focusing on the technical aspects.
You will (should) most likely use a SEO plugin. For example Yoast SEO is the most known and used SEO plugin for WordPress. It has a premium version, but the free version is perfectly fine. A SEO plugin should allow you to define titles, meta description, keywords, and generate search engine sitemaps. Yoast SEO will also analyze your post content and give you pointers in how to improve your writing in order to rank higher.
But there are a couple things you need to check for within the theme – something that a SEO plugin can’t fix.
Good HTML structure
A good HTML structure plays a role in making a theme SEO-friendly. HTML is the structure of a webpage’s content, independent of its styling. Styling might cover up bad HTML structure, but keep in mind that Google’s crawlers read the website without styling.
One important rule in good HTML structure are the heading tags; h1, h2, and so forth until h6. The headings should be used for informing about a new section and what it’s about, and the tags should be in order (e.g. your content shouldn’t skip from h2 to h4 without a h3 inbetween). h1 should be reserved for the most important title; usually the post’s title or the site’s name. And h2 should be used to serve the most important titles within this post. Even though Google has announced that they allow multiple h1 tags (according to the guidelines for HTML5), it’s still common to ensure that only one h1 exists in each page.
The theme should also use newer HTML5 tags such as <header>, <main>, <footer>, <aside> as these provide semantic information to Google about what specific content actually is.
Another very under-utilized feature is schema markup – often refered to as microdata. Schema markup is a technology to help bots and crawlers to understand what content is. Wrapping product information with schema markup make it possible for Google to know specifically where it can find the price, reviews, product image, and more. That allows Google to feature products in a different way in search results. It’s unfortunately uncommon to find this in a WordPress theme, but if you do find a theme with schema markup, that’s a good hint that the theme developer has had SEO in his or her mind.
Finally the theme should make sure to generate proper tags in rich content embeds, especially images. Images should as minimum have alt-tags. Alt tags are used to describe the appearance and function of an image on a page. Remember that search engine crawlers can’t interpret images like humans do.
Pagespeed
How fast your website loads is very important for SEO. It should not take more than 5 seconds to finish loading a page on your website. The theme can optimize pagespeed in multiple ways.
Keep in mind that a theme might implement heavy and sometimes external resources in order to make it look snazzy. For example custom fonts, icons, and a whole bunch of interactive elements. Requests for stylesheets, javascript files and especially external resources like e.g. GoogleFonts for fonts and Fontawesome for icons, really drag down the pagespeed.
The theme should also support resizing the images you upload in different sizes, and use these accordingly to the necessary image sizes around your content. Loading large images is one of the biggest drawbacks in pagespeed. There’s no point in using a full-scaled image at 1900px width for a small thumbnail in the footer.
You can check the pagespeed with another one of Google’s free tools: PageSpeed Insights. Enter the URL of the theme’s demo site and click Analyze. Let it work and you should be presented with a grade and a report of things you can do to fix any issues that drag down the pagespeed. Remember to check both Mobile and Desktop reports. Pagespeed on mobile are these days more important; both because mobile devices often use mobile data (that costs money), and because mobile-friendliness is important. You didn’t skip the previous checklist item, right?
3. Accessibility
Accessibility is making your website accessible for all kind of visitors, including those with disabilities – whether or not it being hearing-impaired, vision-impaired, and more. There’s an international set of guidelines called Web Content Accessibility Guidelines (WCAG) that outline how websites should implement accessibility. By not being compliant to WCAG you are actually breaking a number of laws and regulations on an international scale (because visitors on your site can come from anywhere in the world).
The guidelines outline a large set of specifications and technical requirements for a website. Compliance to WCAG are scored in three levels; A, AA, and AAA. Level AAA is the lowest acceptable level of accessibility while level A is considered top-notch accessible, but level A puts strong limitations on design, features and rich content. Most websites, unless they are targeting people with disabilities, are not striving to achieve level A in accessibility.
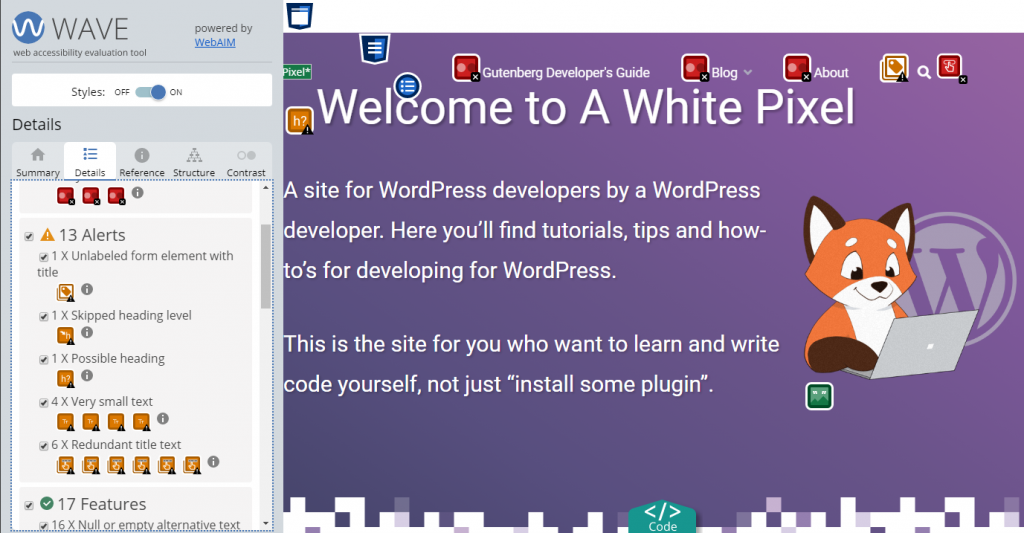
Your theme should achieve level AAA as a minimum. You can check the accessibility levels on a site by using a free tool called WAVE, available as extensions to Chrome and Firefox. Once installed in your browser you can visit the theme’s demo site, run the check and check the report.

4. Menus
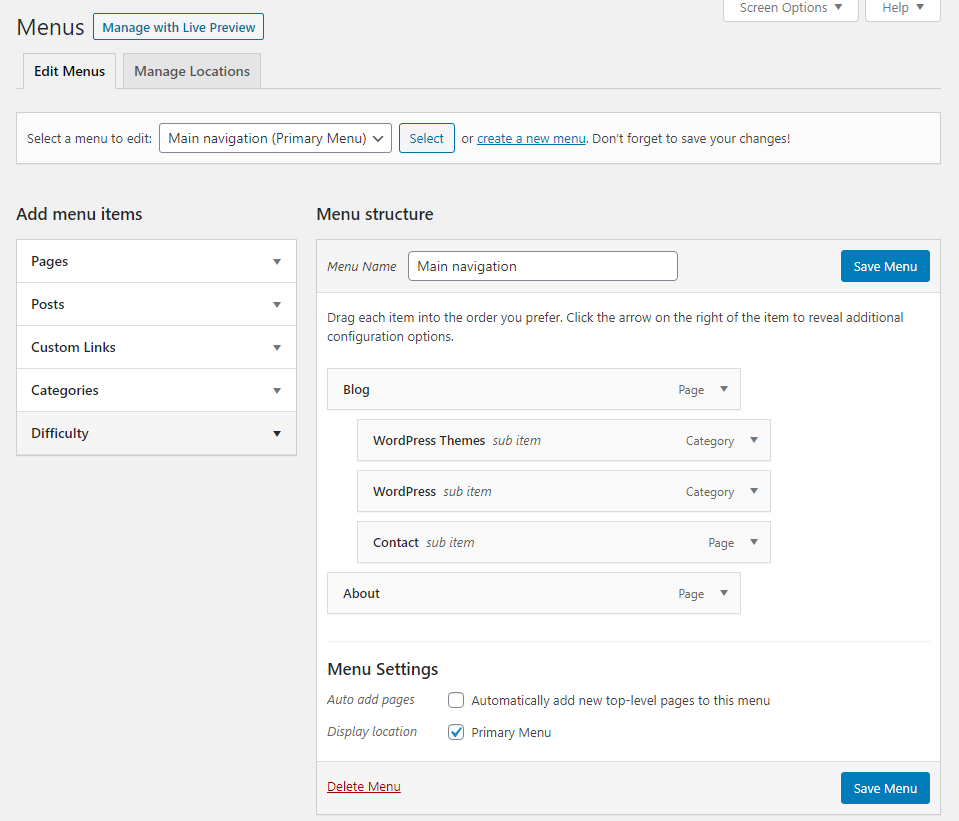
WordPress has a built-in menu editor for creating menus and placing them around your theme. The theme you choose should not only support this menu editor, but also provide you with locations for placing menus.

As a minimum the theme should provide one menu location; the main menu. The main menu is usually located somewhere at the top in the header. It’s common to also allow additional menus in the header, e.g. support menu. Adding menus to other places can usually be solved by adding a menu widget – if the theme supports widgets (see next topic).
PS: Do you remember checklist item 1. mobile-friendliness mentioning mobile menu? Doublecheck that the main menu location converts nicely into a mobile menu. If the theme allows support menus they should be included inside the mobile menu as well, and not just disappear.
5. Widget support
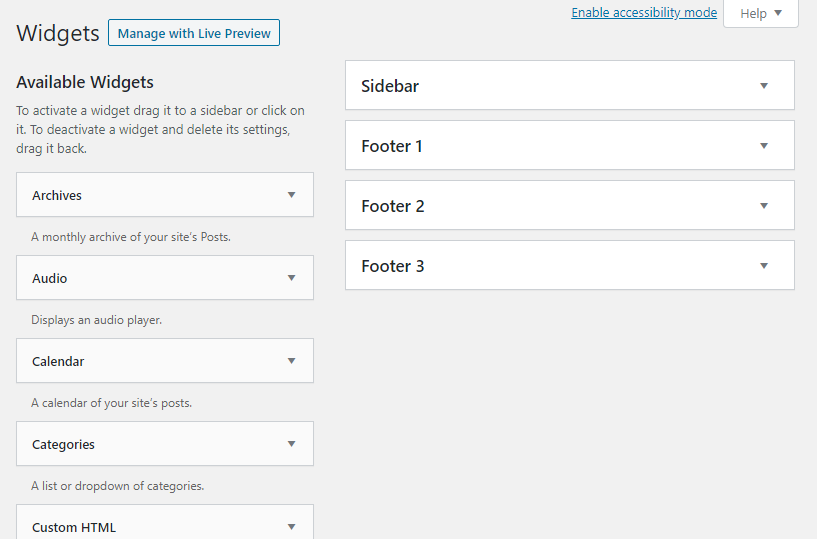
Another built-in feature in WordPress are widgets – little snippets of content that can be placed inside defined widget areas. As with menus the theme must specifically add support for widgets and add at least one widget area.

Common widget areas are in the footer and the sidebar, if the theme features a sidebar layout.
Check that the theme allows you to place widgets wherever you need them. It’s common to place additional menus and information in the footer, and in WordPress this is usually achieved using widgets.
6. Custom logo
This is an obvious necessary feature the theme needs to support: You must be able to upload your own logo image and have it placed in the header.
WordPress has a custom logo upload feature in Customizer, but it’s up to the theme to add support for this. If the theme does not support WordPress tool it must support some alternative way. Many themes have their own theme settings, either within WordPress Customizer or as a separate admin page. Whatever method the theme uses, ensure that you can upload your logo.

7. Search
Allowing site visitors to search matters much more than it used to be. Unless your content and menus are extremely optimized and stream-lined, people will generally just search instead of clicking around.
WordPress has an internal search engine to search all content, and ready-to-use templates for the search form and the search results. But again it’s up to the theme to implement this.
It’s common to offer a search input on your website, usually located near the top in the header. Search functionality comes in many forms; a search input in the header (or footer), or a search icon that reveals an input in some way. If the theme does not offer a search input automatically, you can always add a search widget – assuming the theme supports widgets (checklist item 5).
8. Default templates
WordPress CMS supports a large range of templates for displaying your content in different ways. As your site grows you’ll find it more necessary to lean on templates such as archives and search results.
Ensure that the theme implements a good deal of WordPress’ default templates, and that they all look good. Check templates like category, tags, date archives, and search results. They should clearly state what kind of archive we’re looking at, and display content well and with pagination functionality.
If you wish to enable comments the theme should have implemented and properly designed these templates as well.
9. Custom colors
You have most likely a defined set of colors you want to use on your website – commonly the same colors found in your logo. Branding your site with your logo is a minimum (checklist item 6) but the theme should also let you choose some of the theme’s colors. As such you achieve a more coherent design when the links, buttons and other design elements are your brand’s colors.
There’s no built-in support in WordPress for defining a set of colors used in the theme. Theme developers need to develop support for this on their own. The colors are usually defined in the theme’s stylesheets and the developer must find a solution to override these color variables with colors chosen by you in admin.
This is quite a hard feature to implement and it can be solved in a range of ways – from good to bad. A bad solution would be to generate a large chunk of styling overhead by simply overriding and duplicating the styling with custom colors. A large stylesheet file or multiple stylesheets have an impact on pagespeed (see checklist item 2). A good solution would be to incorporate some way to override the color variables and regenerate a clean stylesheet upon choosing different custom colors.
10. Layout options
The days where a website would feature content to the left and a right sidebar regardless of which page you’re at, are gone. Modern websites feature different layouts: a fullwidth frontpage, articles with one or more sidebars, articles without a sidebar, or any kind of different column setup.
This checklist item depends on your website design and needs. If your website is a small site with a minimal requirement of different layouts, this doesn’t matter as much. But the more content your site have, the more you find a need to create landing pages of different designs.
If the theme features a sidebar, it should as a minimum be possible to choose on a post-by-post basis whether or not to go fullwidth (remove the sidebar) or not. With Gutenberg (see next checklist item) it’s now easier to create fullwidth landing pages – if the theme supports this.

11. Gutenberg-support
When WordPress released version 5.0 in December 2018 it came with a whole new post editor – called Gutenberg. The Gutenberg editor has revolutionized the way you can create content by allowing you to easily create sections with background image or colors, rich content, columns, and more. Things like this were not possible before.
However because Gutenberg requires a different programming language (Javascript, React) than the language WordPress was originally created with (PHP), the support in the development community has been slow. It is however the year 2020 and the theme should support Gutenberg.
There’s an abundance of WordPress themes out there that rely on pagebuilders such as Visual Composer, Elementor, and Divi. Gutenberg pretty much renders these plugins redundant. Do yourself a favor and don’t pick a theme that requires a page builder plugin, as you can achieve the same results with the new standard WordPress functionality.
12. Translation-ready
This checklist item is for you who want a website in a different language than English. Don’t forget that even though you write all of your content in a different language, the theme usually includes some texts in frontend, such as “Read more”, “View”, “Next page” and so on. If it’s important for you to fully implement a different language for the readers, you should check if the theme is translation-ready.
There are different ways to translate a theme. If you are a developer it’s a matter of using textdomain functions in your theme and adding a .pot or .po-file. If you are a theme user with little or no knowledge of code there are alternative ways. You can for instance use the plugin Loco Translate to directly access the theme’s translation files. Or you could use WPML or other plugins to build a multilingual site.
But this all requires that theme is written with support for translation of its strings.
Conclusion
If you made it all the way down to here with a green check in each of the 12 checklist items above, you have chosen a good theme! The theme supports standard WordPress functionality and fulfills the requirements of a website for 2020 when it comes to SEO, accessibility and mobile-friendliness.
If your theme is lacking in some areas invest some time into looking how to solve it in alternative ways or continue looking for another theme. If you are a developer this checklist should have provided you some guidelines in the minimum requirements for making a good WordPress theme.